Vous cherchez à améliorer la vitesse et donc le temps de chargement de votre site (fonctionnant sur WordPress ou un autre système de gestion de contenu) ? Vous êtes bien tombé puisqu’à la suite nous allons vous lister un grand nombre de méthodes et de choses à réaliser afin d’optimiser la vitesse d’un site.
Mais avant, nous avons jugé bon de vous expliquer quelle est l’influence qu’a le temps de chargement de votre site. Nous vous donnerons aussi un certain nombre de pistes afin de comprendre ce qui peut ralentir un site Internet.
En quoi la vitesse et le temps de chargement d’un site sont importants ?
Comme nous l’avons laissé entendre en introduction, avant de vous expliquer comment améliorer la vitesse d’un site WordPress (ou fonctionnant sur un autre CMS, nos astuces sont valables pour toutes les solutions), nous allons vous expliquer l’influence qu’a le temps de chargement sur votre site web.
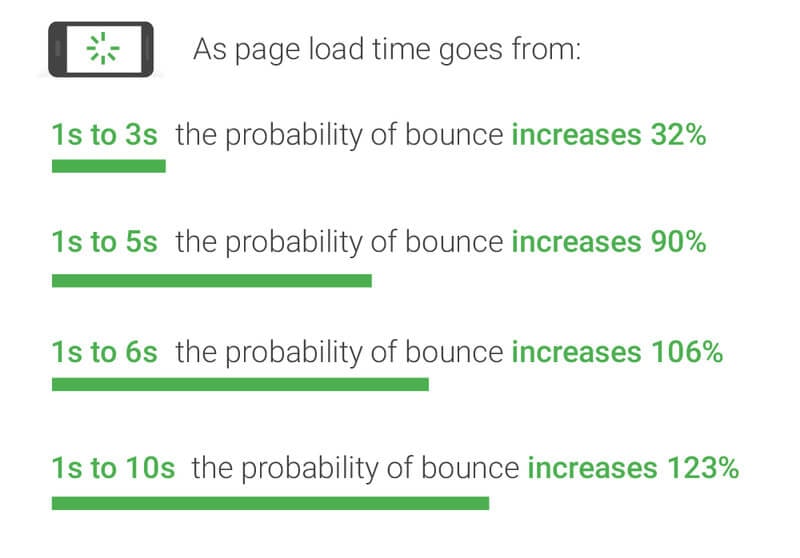
Avec un site Internet qui charge très lentement (plus de 3 secondes), vous avez toutes les chances de perdre vos visiteurs avant même qu’ils aient pu parcourir les pages et articles de votre plateforme.

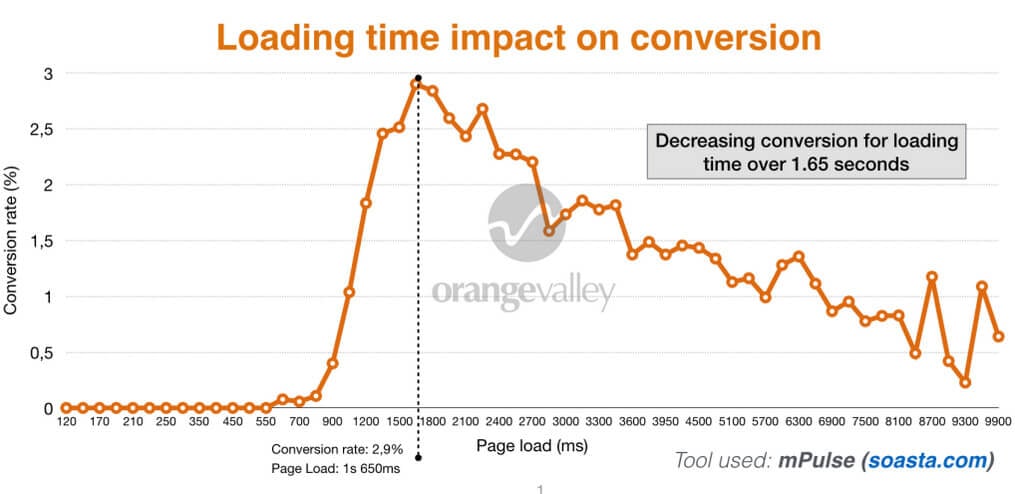
Plusieurs études ont permis de constater que chaque seconde supplémentaire nécessaire au chargement de votre site va faire baisser le taux de conversion, le nombre de pages visitées, ainsi que la satisfaction de vos visiteurs. Les conséquences sont nombreuses et ont un impact non-négligeable sur votre site et votre business de manière générale.

En plus de cela, les moteurs de recherche comme Google prennent de plus en plus compte de la vitesse des sites afin de réaliser leur référencement naturel (pour déterminer la place que va occuper chaque site sur une requête renseignée dans le moteur de recherche). Plus votre site sera lent, plus il sera relégué loin par Google, ce qui va avoir un impact négatif sur le trafic généré.
Qu’est-ce qui peut ralentir un site Internet ?
Énormément de choses peuvent venir impacter négativement la vitesse et le temps de chargement d’un site. Chaque cas va avoir ses particularités. Il va de ce fait, falloir réaliser un véritable travail de fond afin de découvrir où se situe la cause des lenteurs que vos visiteurs peuvent rencontrer.
C’est la clé pour la réussite de votre projet. Voici un certain nombre de pistes pour vous aider à situer le problème :
- Hébergement web : que votre hébergement web soit mal configuré, de mauvaise qualité, ou qu’il soit tout simplement sous-dimensionné par rapport à vos besoins, cela risque de causer des lenteurs importantes. Nos recommandations d’hébergeurs web performants : Hostinger et PlanetHoster.
- Configuration de votre CMS (WordPress ou autre) : le problème peut aussi venir de votre site en lui même. Vous avez mal configuré sa mise en cache ? Vous faites trop de redirections ? Ce sont des pistes à explorer.
- Plugins : il se peut qu’un plugin installé sur votre site vienne ralentir l’ensemble. C’est pourquoi nous vous conseillons de les tester un par un en les désactivant et en faisant un test de vitesse (via le site Pingdom par exemple).
- Poids de vos pages : votre site peut aussi être lent car vos pages et articles sont surchargés d’images pas redimensionnées et optimisées. Il faut veiller à ce que le poids de chacune de vos pages/articles soit convenable.
Maintenant que vous avez des pistes qui peuvent expliquer le temps de chargement relativement lent de votre site, nous allons vous expliquer en 11 étapes, comment améliorer l’ensemble de manière significative, et cela que vous utilisez WordPress, Joomla, ou un autre CMS.

Gamme mutualisé, VPS, Cloud, Minecraft
Wordpress, WooCommerce, Prestashop
30 jours satisfait ou remboursé
![]() Promo : JOURNALDUGEEK (-10%)
Promo : JOURNALDUGEEK (-10%)
9.6 /10
- Support client par chat (en français)
- Migration gratuite
- Nom de domaine gratuit
- Datacenter en France

Gamme mutualisé, VPS, Dédié
Wordpress, Joomla, Magento, Prestashop
60 jours satisfait ou remboursé
![]() Promo : PHA-Journal-du-geek (-35%)
Promo : PHA-Journal-du-geek (-35%)
8.8 /10
- Nom de domaine gratuit
- Offre gratuite (limitée)
- Serveurs en France et au Canada
- Support par téléphone
Comment améliorer la vitesse d’un site ?
Pour l’ensemble des étapes qui vont suivre, nous tenons à vous informer que nous allons prendre en exemple l’amélioration de la vitesse d’un site WordPress. Ceci étant dit, pour chacune des pistes données, vous allez pouvoir réaliser une optimisation similaire peu importe le CMS que vous utilisez.
1. Opter pour le meilleur hébergeur web (et l’hébergement le plus adapté à vos besoins)
Ce n’est pas le cas de tous mais très souvent, le fait qu’un site soit lent est lié à l’hébergement web utilisé.
Est-ce que le type d’hébergement est adapté à vos besoins et au trafic généré par votre site ? Est-ce que votre hébergeur web est réputé comme étant performant ? Pour répondre à cette dernière question, nous vous conseillons vivement de lire notre article listant les meilleurs hébergeurs en 2025.
Afin d’avoir accès à un hébergement web pas cher tout en étant extrêmement performant, nous avons deux recommandations à vous faire :
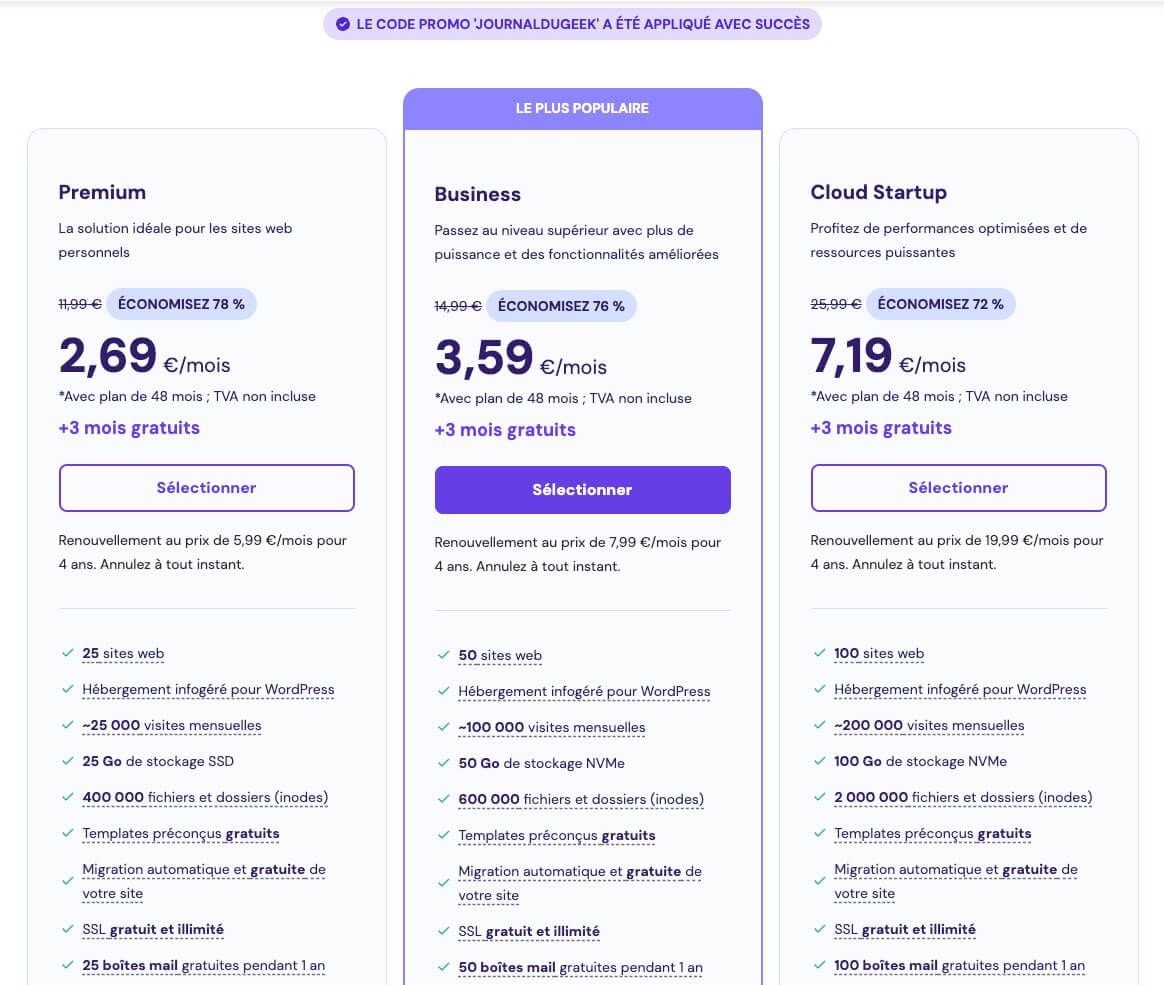
- Hostinger : il propose des plans mutualisés mais aussi des hébergements web optimisés pour WordPress. Dans les deux cas, si vous faites le nécessaire, votre site sera vraiment rapide et son temps de chargement sera bas.
- PlanetHoster : l’hébergeur dispose d’un datacenter en France qui va vous permettre d’obtenir de bonnes performances (que vous optiez pour son hébergement mutualisé ou son hébergement Cloud dédié).
Découvrir les offres de Hostinger
Notre choix numéro 1, surtout pour de l’hébergement WordPress, reste Hostinger. Effectivement, l’hébergeur francophone met en place la technologie LiteSpeed afin d’améliorer la vitesse des sites hébergés dessus… ce qui va en plus vous donner la possibilité d’utiliser le très réputé plugin de cache LSCache (nous allons vous en parler dans l’étape 2 de notre guide).

Dans les deux cas, sachez que si vous voulez changer d’hébergeur afin d’améliorer le temps de chargement de votre site, Hostinger et PlanetHoster proposent tous les deux de migrer pour vous, et gratuitement, votre site Internet.Vous n’aurez rien à faire de votre côté, ce qui va grandement faciliter le passage d’un hébergeur à l’autre.
Ceci étant dit, outre le choix de votre hébergeur web, il est important de bien prendre en compte vos besoins en terme de RAM, de CPU, ainsi que l’évolution future de votre plateforme. Cela va vous permettre de bien choisir entre un hébergement web mutualisé, Cloud, un VPS, ou même un serveur dédié. N’hésitez pas à lire les différents comparatifs que nous avons pu réaliser concernant l’ensemble de ces hébergements.

Gamme mutualisé, VPS, Cloud, Minecraft
Wordpress, WooCommerce, Prestashop
30 jours satisfait ou remboursé
![]() Promo : JOURNALDUGEEK (-10%)
Promo : JOURNALDUGEEK (-10%)
9.6 /10
- Support client par chat (en français)
- Migration gratuite
- Nom de domaine gratuit
- Datacenter en France

Gamme mutualisé, VPS, Dédié
Wordpress, Joomla, Magento, Prestashop
60 jours satisfait ou remboursé
![]() Promo : PHA-Journal-du-geek (-35%)
Promo : PHA-Journal-du-geek (-35%)
8.8 /10
- Nom de domaine gratuit
- Offre gratuite (limitée)
- Serveurs en France et au Canada
- Support par téléphone
2. Installer un plugin de gestion de cache
Vos problèmes de lenteurs ne semblent pas venir de votre hébergement web ? Dans ce cas, la deuxième chose à faire est d’installer un plugin de gestion de cache (ou de vérifier sa configuration si vous en utilisez déjà un).
Pour rappel, le fait de mettre en cache le contenu de votre site va permettre à vos visiteurs de le charger bien plus rapidement. À titre d’indication, cela va vous permettre de réduire le temps de chargement par, au minimum, 2.
Il existe pas mal de plugins qui permettent de gérer la mise en cache, surtout sur WordPress. Voici quelques extensions que nous pouvons vous conseiller d’utiliser :
- LSCache (qu’il faut combiner avec LiteSpeed Serveur – l’ensemble est proposé sans frais par Hostinger)
- WP Rocket (plugin payant)
- WP Fastest Cache
Dans le cadre de ce guide vous expliquant comment améliorer la vitesse d’un site, nous allons nous appuyer sur le plugin de cache LSCache. N’hésitez pas à faire de même.
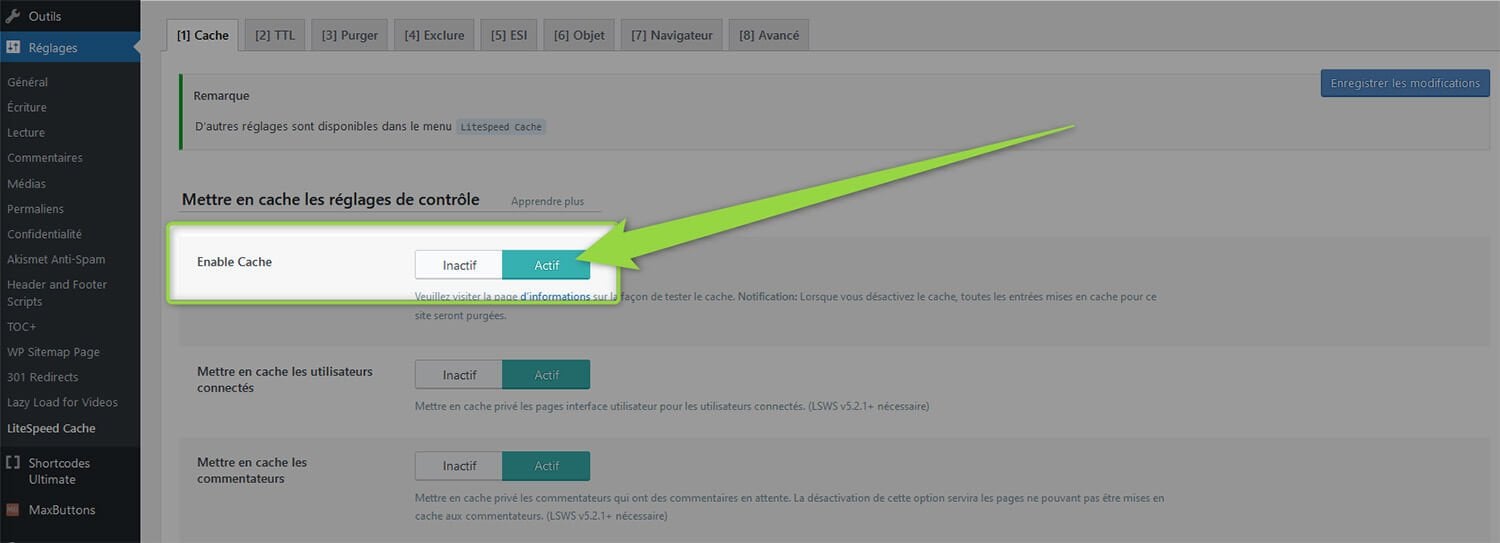
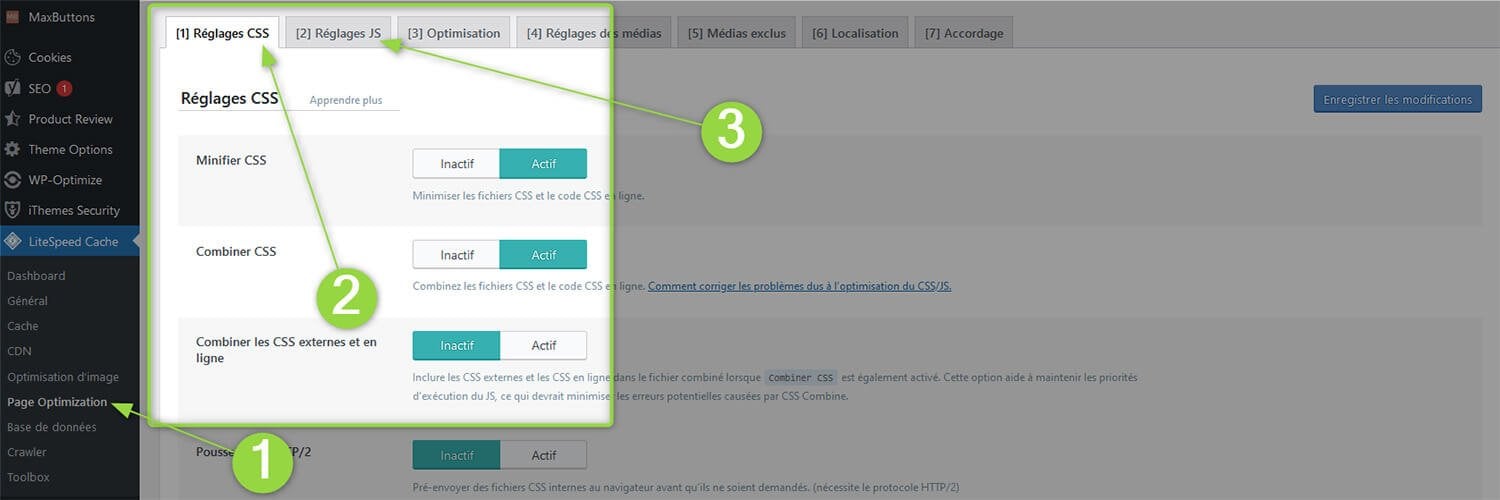
Découvrez à la suite comment le configurer afin d’activer la mise en cache du contenu de votre site :

Comme vous pouvez le constater, la démarche est vraiment simple.
3. Minifier le code CSS et Javascript
Le fait de mentionner l’utilisation d’un plugin de gestion de cache nous amène à vous parler de l’optimisation du code CSS et Javascript de votre site. On appelle aussi cette pratique “minifier” (ou minified en anglais) puisque cela va permettre de réduire la taille du code et ainsi d’augmenter sa rapidité d’exécution.
Comment faut-il s’y prendre pour minifier le code CSS et Javascript de son site ? Eh bien pas mal de plugins permettant la gestion du cache offrent cette possibilité.
C’est le cas, entre autres, de LSCache.
En vous rendant dans le panneau d’administration de l’extension, vous n’aurez qu’à cocher quelques cases afin d’activer l’optimisation du code de votre site :

4. Réduire la taille et le poids de vos images
Avant de rédiger ce guide sur l’amélioration de la vitesse et du temps de chargement d’un site, nous avons parcouru longuement Internet afin de voir comment des sites “populaires” s’en sortaient.
Très souvent, nous avons pu remarquer que les lenteurs étaient causées par les images insérées dans un article, une page. Beaucoup semblent effectivement oublier qu’il est judicieux de redimensionner chaque image, de la compresser, mais aussi de bien choisir le format de votre image.
Ce sont trois choses qui vont avoir une influence considérable sur le poids de vos images (et donc des pages de votre site) et qui peuvent expliquer de possibles lenteurs.
Quelle est la solution à ce problème ? La première chose à faire, avant même de mettre en ligne une image sur votre site, est de la retoucher sur un éditeur comme Photoshop afin d’en réduire la taille (hauteur / largeur) et de l’enregistrer dans un format adapté (le format JPG est à privilégier, puis vient le format PNG).
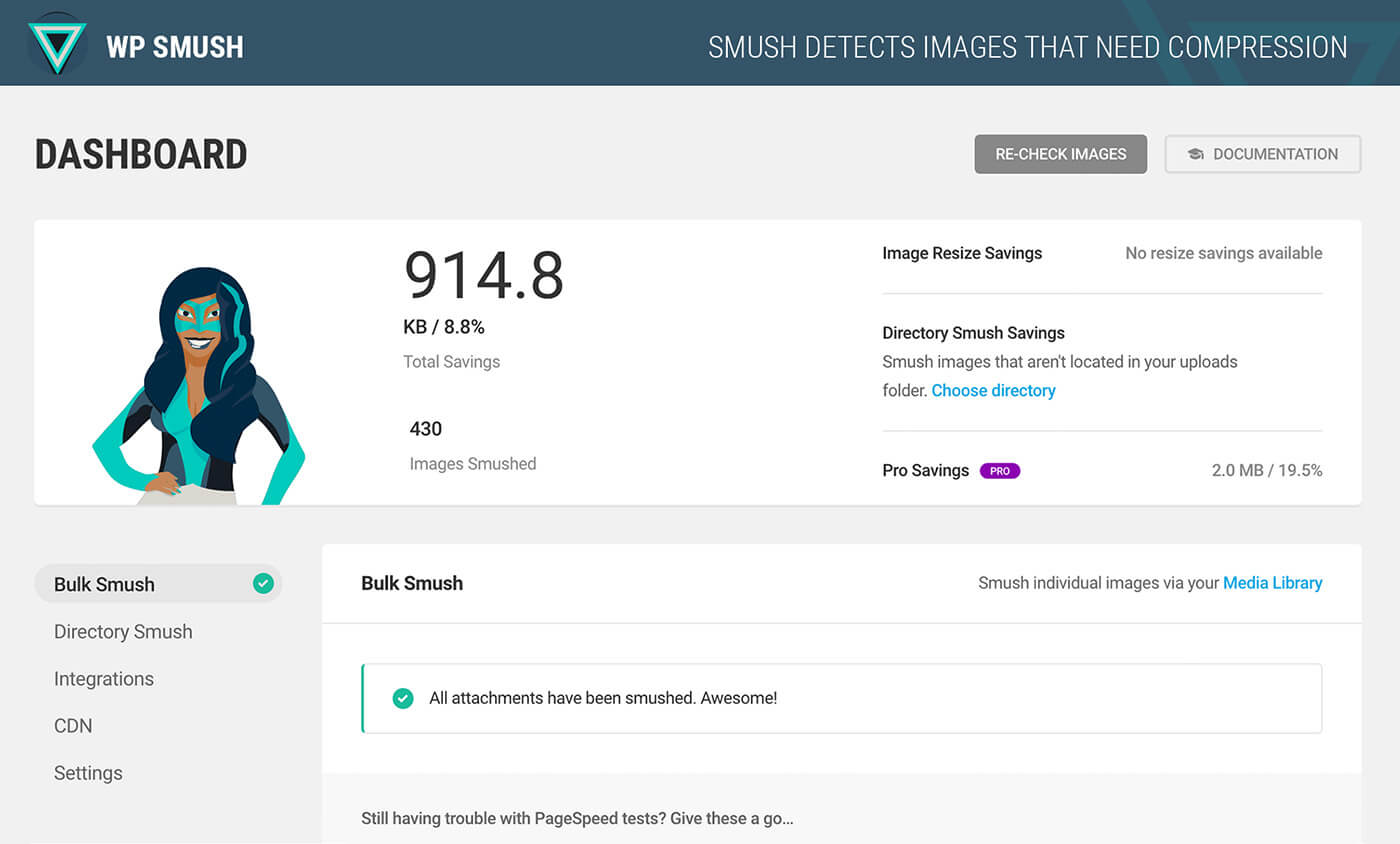
Après cela, il peut être intéressant de s’appuyer sur un site ou un plugin capable d’optimiser et de compresser un peu plus vos images. À ce niveau, si vous êtes sur WordPress, le plugin Smush est une très bonne solution :

Une fois le plugin configuré, il va automatiquement (ou manuellement, cela dépend de vos préférences) compresser vos images afin de réduire encore un peu leur poids.
5. Utiliser un CDN
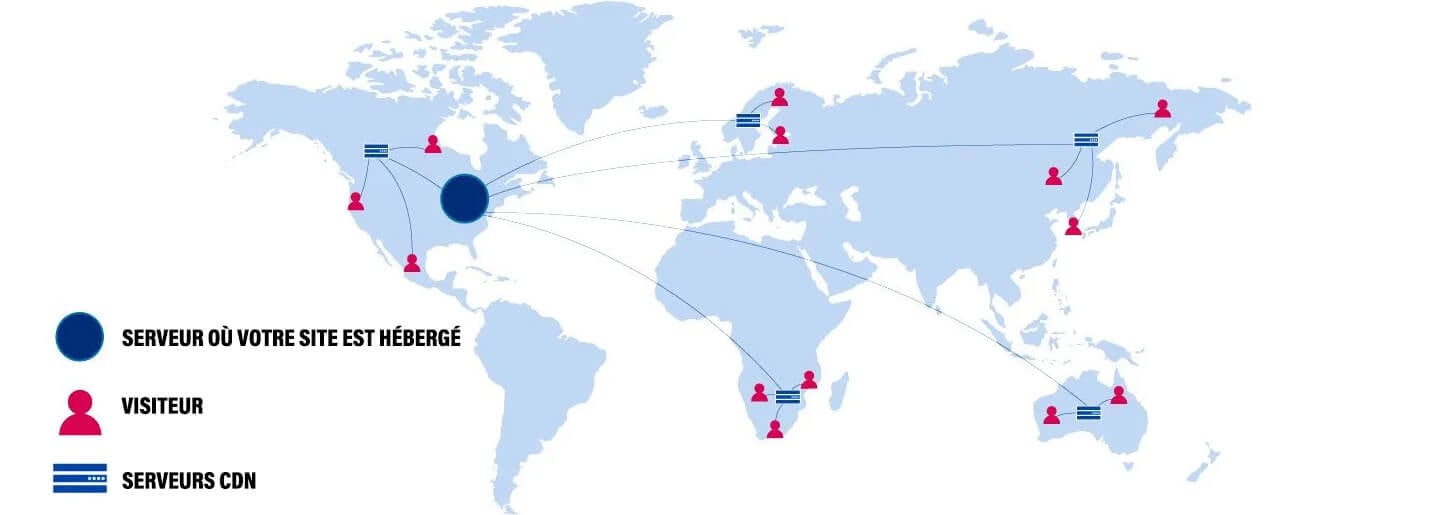
Le fait d’utiliser un CDN (Content Delivery Network en anglais ou Réseau de Diffusion en français) peut aussi vous aider à réduire le temps de chargement d’un site… et donc d’améliorer sa vitesse globale.
Nous n’allons pas vous présenter en détail ce qu’est un CDN mais pour faire simple, c’est un réseau de serveurs dispatchés à travers le monde qui va vous donner la possibilité de délivrer plus rapidement le contenu de votre site à vos visiteurs. Le contenu du site (cela comprend les images, fichiers CSS et Javascript…) sera en effet copié et stocké sur chacun des serveurs du réseau.

Quel CDN pouvons-nous vous recommander d’utiliser ? Il en existe énormément, dont pas mal qui sont payants.
En optant pour Cloudflare (qui propose une version gratuite) ou encore Stackpath, vous n’aurez pas de mauvaises surprises. Les deux ont en plus pour avantage de s’intégrer parfaitement avec les plugins de cache listés plus haut dans notre article, ce qui va faciliter leur utilisation.
6. Mise en place du lazy load (chargement différé)
Notre conseil suivant afin d’améliorer la vitesse d’un site WordPress est d’opter pour le chargement différé. Vous n’entendrez que très rarement ce terme car “lazy load” lui est préféré.
En quoi cela consiste ?
Le but ici est simple : ne charger les images que lorsque vos visiteurs vont être en mesure de les voir. En gros, seul le contenu affichable sera chargé. Le contenu restant va être chargé au fur et à mesure que vos visiteurs vont parcourir les pages du site.
On est dans l’optimisation pure puisqu’en mettant en place du lazy load, on ne va charger que le nécessaire. Cela va permettre de charger encore plus rapidement les pages de votre site.
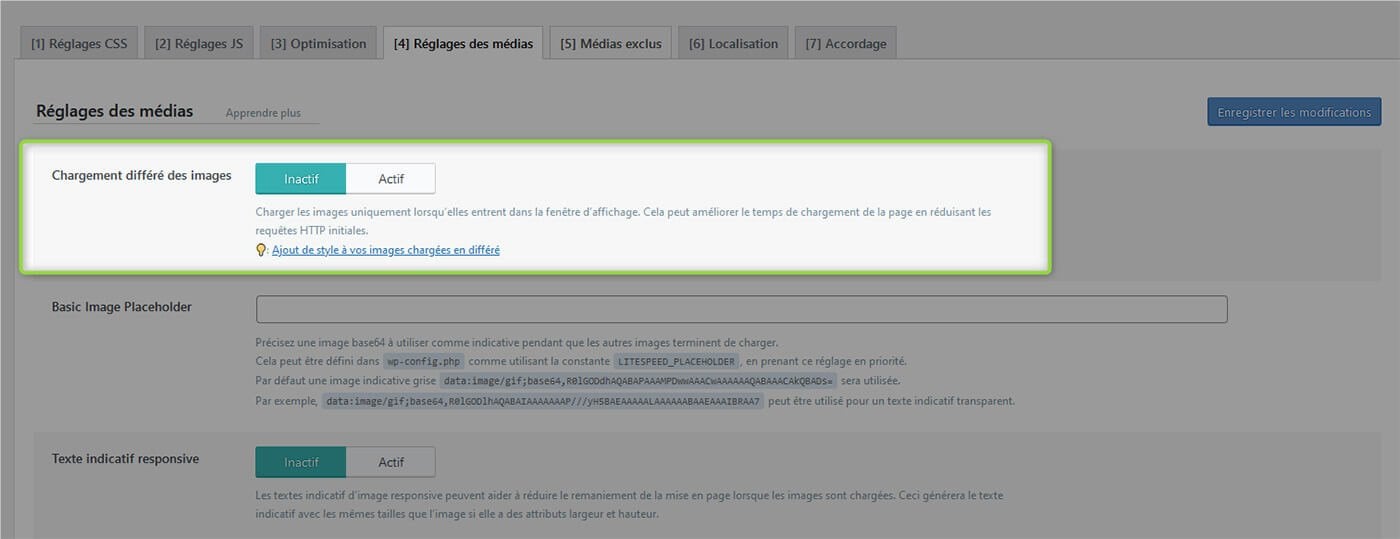
Pour mettre en place le chargement différé, vous allez encore une fois pouvoir compter sur quelques-uns des meilleurs plugins de gestion de cache, LSCache en tête.
Le simple fait de cocher une case dans le panneau d’administration de votre plugin de cache va vous donner la possibilité d’activer le lazy load :

Encore une fois, vous avez la preuve qu’améliorer la vitesse d’un site WordPress n’a vraiment rien de sorcier.
7. Réduire le nombre de plugins utilisés
Cela peut sembler être un conseil futile mais beaucoup de personnes ont tendance à installer trop de plugins sur leur site. Le constat est le même pour ceux qui installent des plugins vieillots et qui ont un code peu optimisé.
Dans les deux cas de figure, cela peut avoir un impact négatif sur les temps de chargement constatés. Il faut donc être vigilant à ce niveau.
Si c’est possible, essayez de supprimer les plugins qui font office de doublon ou que vous n’utilisez pas/plus. Essayez aussi d’identifier les meilleurs plugins dans chaque catégorie (par exemple pour améliorer le SEO, gérer le cache, faire des sauvegardes, etc).
Cela vous permettra d’éviter de possibles problèmes liés au développement d’un plugin. Pour vous aider dans votre prise de décision, pensez un faire un tour sur notre listing des meilleurs plugins WordPress. Si vous souhaitez que nous fassions le même type d’article pour Joomla, Drupal, ou un autre CMS, dites le nous dans les commentaires en fin d’article.
8. Ne jamais télécharger et intégrer directement dans WordPress des vidéos
Un autre conseil que nous pouvons vous donner afin d’améliorer de manière significative la vitesse de votre site est de ne pas télécharger et intégrer directement via WordPress (ou tout autre CMS) un fichier vidéo ou audio.
Ces fichiers sont trop lourds à l’échelle d’un site. C’est pourquoi, si vous voulez à tout prix placer une vidéo sur l’un de vos articles, nous vous conseillons de la mettre en ligne via YouTube, puis de l’intégrer à votre article avec l’aide d’un plugin spécifique.
En intégrant une vidéo YouTube via un plugin, vous allez pouvoir optimiser un peu plus la vitesse de votre site. Il est effectivement possible de grappiller quelques milisecondes.
Quel plugin utiliser dans ce cas précis ? Voici des pistes :
- Embed for YouTube
- WP YouTube
- Lazy Load for Videos
9. Nettoyer régulièrement la base de données de votre site
À force de travailler sur votre site Internet, vous allez forcément toucher à sa base de données, et l’encombrer.
Quelles actions peuvent venir encombrer une base de données sur WordPress par exemple ? Il y en a pas mal. Cela peut être :
- les commentaires postés
- les révisions d’articles
- les brouillons d’articles
- l’ajout ou la suppression de plugins
- …
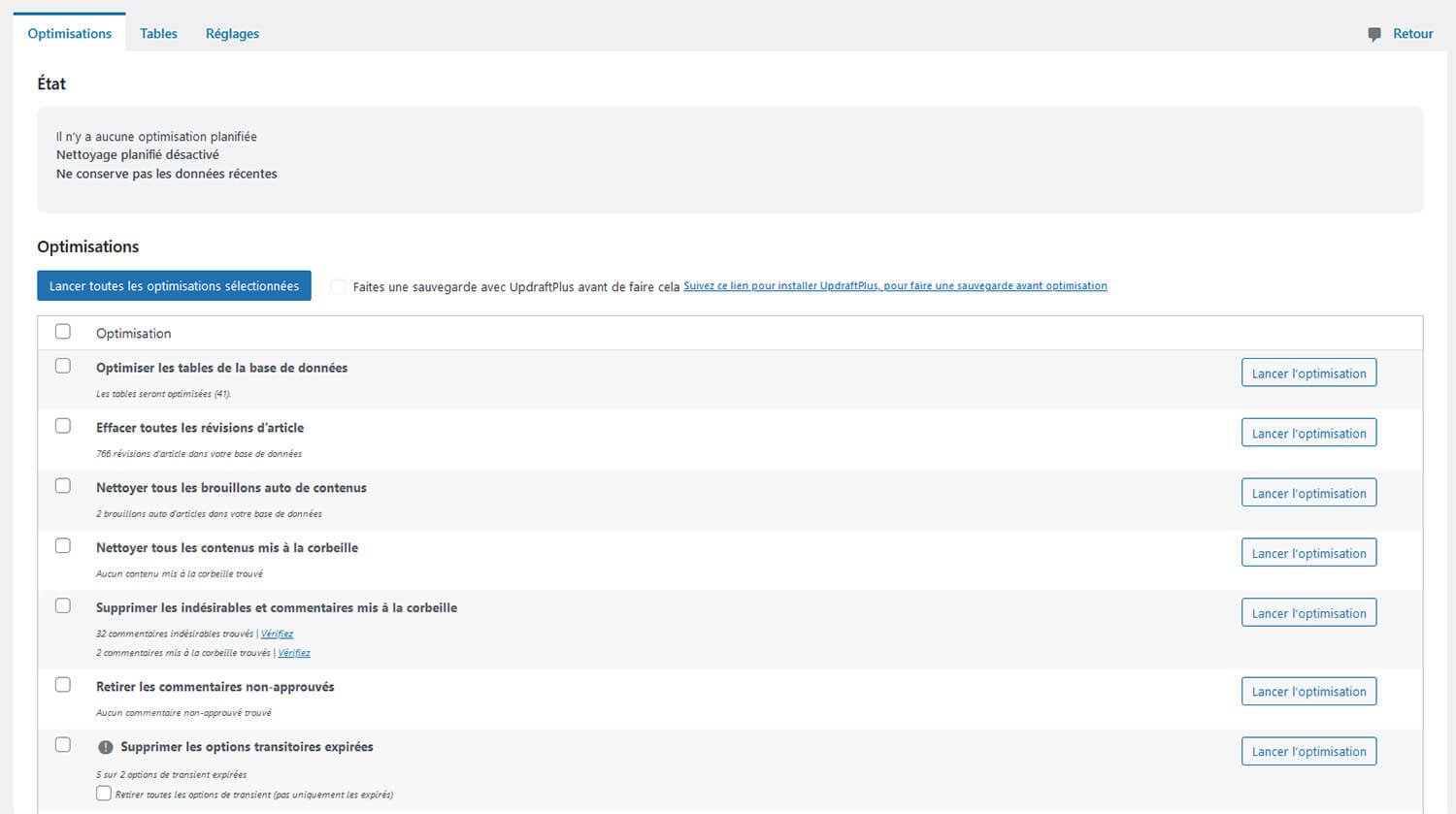
Maintenant la question est : comment faire pour nettoyer la base de données de son site et ainsi optimiser la vitesse globale ? Eh bien il existe pas mal de plugins, surtout sur WordPress, qui permettent de faire une telle chose.
Notre favori est le plugin WP-Optimize, qui en quelques clics, va vous donner l’opportunité de nettoyer énormément de choses. À ce propos, il est aussi bon de noter que cette extension est capable de vous aider dans la gestion du cache ainsi que dans l’optimisation du code CSS et JS. WP-Optimize est disponible sous la forme d’un plugin gratuit et payant.
Pour nettoyer la base de données de votre site, la version gratuite du plugin fera amplement l’affaire.

10. Vérifier que votre CMS et votre thème soient à jour
Cette avant dernière étape de notre guide ne va pas rendre votre site beaucoup plus rapide. Ce n’est clairement pas un remède miracle. Maintenant, il va quand même falloir faire attention à la version de votre CMS et thème.
Via de nouvelles versions, votre CMS mais aussi votre thème peuvent être amenés à évoluer et à être plus rapides.
Il est donc bon de réaliser les mises-à-jour nécessaires dans les semaines qui suivent leur sortie.
Inutile de faire une mise à jour le jour même de sa sortie, ni même dans la semaine qui suit. Cela pourrait apporter de possibles bugs ou failles. De ce fait, il vaut mieux patienter quelques semaines afin d’être certain que tout va se passer sans encombres.
Pensez en tout cas à mettre à jour régulièrement votre thème et votre CMS afin d’éviter les failles de sécurité, mais aussi de profiter de possibles avancées permettant d’améliorer la vitesse de votre site.
11. Tester régulièrement la vitesse de votre site
La dernière étape en lien avec l’optimisation et l’amélioration du temps de chargement d’un site est bien évidemment le fait de tester l’ensemble.
Il existe pas mal de sites qui permettent de scanner et d’analyser votre site afin de voir quelles performances il offre… ainsi que des pistes pour améliorer l’ensemble.
À chaque fois que vous réalisez des modifications conséquentes, il est intéressant de faire ce genre de test. Cela va vous permettre de voir en combien de temps votre site charge (en fonction d’une position géographique donnée).
Nous pouvons vous conseiller deux sites :
- Pingdom : https://tools.pingdom.com/
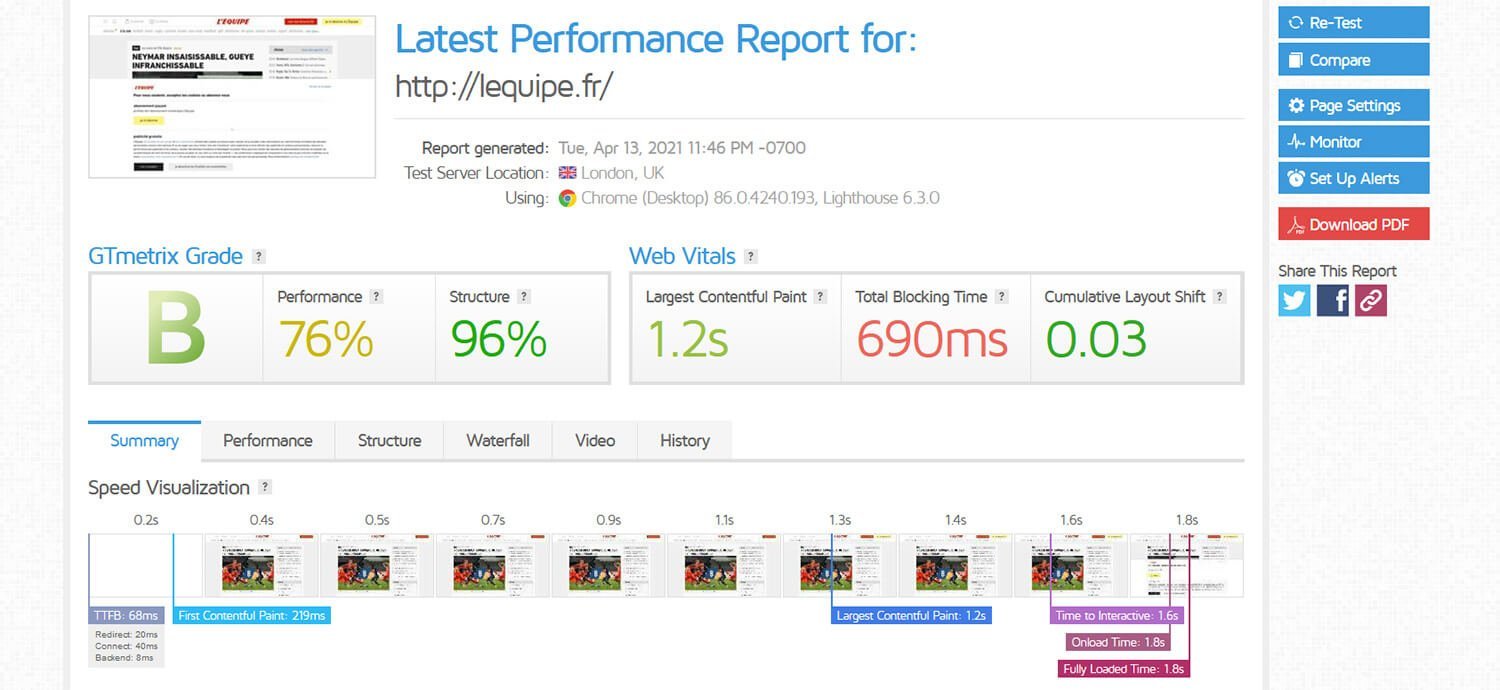
- GTMetrix : https://gtmetrix.com/

Comme vous pouvez le constater sur les captures d’écran ci-dessus, votre site va se voir attribuer une note en fonction de sa vitesse. Dans le cas de GTMetrix vous pourrez pousser l’analyse bien plus loin en parcourant les différents onglets : Performance, Structure, Waterfall, etc.
À ce propos, n’hésitez pas à vous créer un compte sur GTMetrix (c’est 100% gratuit) afin de pouvoir choisir le serveur via lequel GTMetrix va baser ses tests (en Europe, Amérique du Nord, Asie, etc). Cela vous aidera à avoir des résultats plus significatifs en fonction des visiteurs que vous visez.
Conclusion
Ce guide vous expliquant comment optimiser la vitesse d’un site (surtout si vous utilisez le CMS WordPress) touche à sa fin. Nous espérons que grâce à nos 11 conseils, vous allez être en mesure d’améliorer significativement le temps de chargement de votre site.
Il est bon de noter que l’ensemble des étapes vont prendre pas mal de temps a être réalisées. De ce fait, essayez d’en faire un peu tous les jours. De plus, c’est un travail constant. Il se peut qu’à l’instant T tout se passe bien et que dans quelques semaines le temps de chargement de votre site soit beaucoup plus lent. Il faut toujours être sur ses gardes, d’où notre dernier conseil vous suggérant de tester régulièrement la vitesse de votre site.
Une chose est certaine, la première cause de lenteurs sur un site réside très certainement dans le mauvais choix de votre hébergeur ainsi que de votre plan d’hébergement. Prenez bien le temps d’évaluer vos besoins afin de ne pas reproduire une telle erreur et de faire le choix le plus adapté.
Pour rappel, voici les deux hébergeurs que nous pouvons vous recommander en 2025 :

Gamme mutualisé, VPS, Cloud, Minecraft
Wordpress, WooCommerce, Prestashop
30 jours satisfait ou remboursé
![]() Promo : JOURNALDUGEEK (-10%)
Promo : JOURNALDUGEEK (-10%)
9.6 /10
- Support client par chat (en français)
- Migration gratuite
- Nom de domaine gratuit
- Datacenter en France

Gamme mutualisé, VPS, Dédié
Wordpress, Joomla, Magento, Prestashop
60 jours satisfait ou remboursé
![]() Promo : PHA-Journal-du-geek (-35%)
Promo : PHA-Journal-du-geek (-35%)
8.8 /10
- Nom de domaine gratuit
- Offre gratuite (limitée)
- Serveurs en France et au Canada
- Support par téléphone
Avec Hostinger et PlanetHoster, vous aurez des hébergements performants, abordables d’un point de vue tarifaire, et vous pourrez en plus profiter d’outils afin d’améliorer significativement la vitesse de votre site qu’il tourne sur WordPress, Joomla, Drupal, ou un autre CMS.
Vous avez encore des questions ? Ou vous souhaitez partager avec nos lecteurs d’autres astuces ? N’hésitez pas à le faire en laissant un commentaire à la suite.
FAQ
Comment tester la vitesse de votre site ?
Vous êtes à la recherche d’outils permettant de mesurer précisément les performances de votre site ? Notre recommandation est d’utiliser GTMetrix. Ce site est extrêmement populaire et va vous donner la possibilité d’obtenir énormément d’informations en lien avec la vitesse de votre site, ainsi que de potentiels problèmes.
Tout ce que vous avez à faire pour l’utiliser, c’est de vous rendre sur le site (gtmetrix.com), de renseigner l’URL de votre site, de modifier les options du test (vous devrez créer un compte au préalable, c’est gratuit), puis de démarrer le test.
Après quelques secondes, GTMetrix vous donnera un résumé des performances de votre site, une note globale, le temps de chargement moyen des pages, ainsi que les aspects qui peuvent ralentir votre site web.
Comment améliorer les performances d’un site gratuitement ?
Il est possible de réaliser pas mal de choses (gratuitement) afin d’améliorer la vitesse d’un site.
Voici quelques idées : utilisez un CDN (comme Cloudflare), optimisez les images de votre site Internet (en les compressant avec un outil comme TinyPNG), réduisez les fichiers CSS et Javascript (pas mal de plugins WordPress permettent de le faire), améliorez la gestion du cache de votre site, réduisez au maximum l’utilisation de scripts externes…